WordPress侧栏跟随固定浮动效果完美解决方案
关于“WordPress侧边栏跟随固定浮动效果”,网上一搜一大把,可真正能实现的没有几个,再加上教程写的都不那么完整,大家操作过程中就会遇到这样那样的问题,苦不堪言,百试而得不到解决,最后无奈放弃。下面我把自己怎么实现“WordPress侧边栏跟随固定浮动效果“的方法步骤给大家分享下,希望解决您的问题之后,您可以给一个回复(赞)。
现在许多web2.0风格的网站都喜欢用“侧栏跟随”的效果,就是当一个页面很长的时候,设定侧栏内容会跟随滚动条,这种效果适用于评论较多、内容较长的网站。
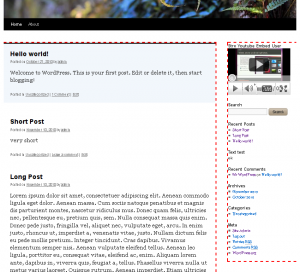
这种特效对提高网站浏览量、文章点击率、广告点击量都有一定效果。目前郑州seo博客采用的是这样方法,效果实例演示:参照本文右下方

代码如下:
/*侧栏跟随*/
#box{float:left; position:relative;width:250px;}.div1{width:250px;}.div2{position:fixed;_position:absolute;top:0;z-index:250;}
注:每个网站的侧栏宽度不同,可根据你网页的宽度调整div1的宽度,我的是width:250px;,把这段代码添加到你的CSS文件中即可。
//侧栏跟随
(function(){
var oDiv=document.getElementById("float");
var H=0,iE6;
var Y=oDiv;
while(Y){H+=Y.offsetTop;Y=Y.offsetParent};
iE6=window.ActiveXObject&&!window.XMLHttpRequest;
if(!iE6){
window.onscroll=function()
{
var s=document.body.scrollTop||document.documentElement.scrollTop;
if(s>H){oDiv.className="div1 div2";if(iE6){oDiv.style.top=(s-H)+"px";}}
else{oDiv.className="div1";}
};
}
})();
注:这段代码可放入任意JS文件中。但是请注意,这个JS加载一定要在你的HTML代码部分的后面出现(放在</body>前边就行),否则不生效。”
下载地址:https://www.360baidu.cn/wp-content/themes/Hcms/js/util.js
<div id="box">
<div id="float" class="div1">
这里写你网站的代码与标签。
</div>
</div>
注:这里可以放文章列表、联盟广告,总之是个提高点击率的好方法。wordpress用户把此段代码添加到single.html的侧栏位置即可。
特别提示:此代码试用与任何CMS系统,但该特效在IE6下无法实现,其余浏览器均没问题,同时侧栏其余部分应使用静态文件调用,使用JS调用栏目会出现代码重叠现象,调用联盟广告没问题。
声明:此方法改编于卢松松博客,提高浏览量的特效:侧栏跟随滚动条
步骤一:搜索并安装插件。在后台插件搜索“Q2W3 Fixed Widget”,并且安装。如图:

Q2W3 Fixed Widget 顾名思义就是用来设定边栏悬浮固定小工具的WordPress插件。该插件比较值得称赞的一点是,启用后,就会给每一个小工具添加一个“Fixed widget”的选项,勾选后,该小工具就可以悬浮固定。
步骤二:选择需要悬浮固定的边栏小工具即可。如图:

勾选Fixed widget的小工具就可以跟随页面下翻而固定浮动了。这里建议将需要固定的小工具放置在最下面。
声明:此种方法改编于魏李飞博客,WordPress侧边栏跟随固定浮动效果插件
详情参照:http://wordpress.org/plugins/q2w3-fixed-widget/screenshots/
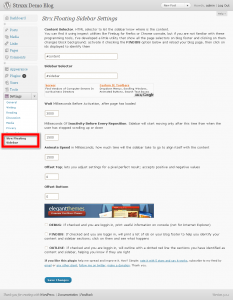
Strx Magic Floating Sidebar Maker 不但可以满足WordPress侧边栏随滚动条滚动的效果(不是固定浮动),还可以设置随动的速度,你只要填写要随动的侧边栏的ID就可以了。

勾选FINDIDS,可以在网站前端帮您用红色的线圈起来便于识别。

详情参照:http://wordpress.org/plugins/strx-magic-floating-sidebar-maker/screenshots/
本文地址:https://www.360baidu.cn/wordpress/sidebar-follow.html
本文标题:WordPress侧栏跟随固定浮动效果完美解决方案
直接联系我多好,我还得加你……
2016-11-26 下午 9:03我是十足的zblog粉丝,申请一个友情链接,QQ:346363458
2014-01-07 下午 2:52我是十足的zblog粉丝,申请一个友情链接,QQ:346363458
2014-01-07 下午 2:52